Đóng vai trò là nền tảng của trang web của bạn, chọn bố cục và màu sắc phù hợp là một trong những bước đầu tiên trong thiết kế trang web. Từ thiết kế bố cục không đối xứng đến các mẫu cổ điển, hay những màu sắc tương tự đến các màu bổ sung cho nhau. Trong bài viết này, Megaweb sẽ bật mí cho bạn những lưu ý về bố cục và màu sắc khi thiết kế website bán hàng!
Bố cục trang web là sự sắp xếp của tất cả các phần tử trang bao gồm hình ảnh, nội dung hiển thị trên một trang web. Từ đó sẽ dễ dàng kiểm soát mối quan hệ giữa chúng để định hướng trải nghiệm người dùng tốt hơn.

Đóng vai trò như một thành phần chính của thiết kế web, bố cục xác định trình tự mà các phần tử trang được đăng ký giữa những người truy cập, phần tử nào thu hút sự chú ý nhiều nhất và sự cân bằng tổng thể trực quan của trang web. Vì ý nghĩa trực quan của nó, bố cục trang web có thể nâng cao thông điệp và khả năng sử dụng của trang web.
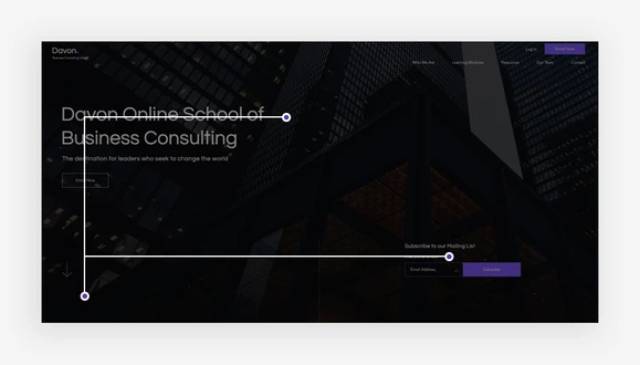
Thiết kế bố cục kiểu chữ F dựa trên một hành vi quét trang phổ biến. Với các trang web có nhiều văn bản hơn, chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F. Điều này có nghĩa là phần nằm ngang trên cùng của trang thu hút sự chú ý của chúng ta và mắt chúng ta từ đó đi theo chiều dọc xuống dưới, với phần bên trái có xu hướng đóng vai trò là tiêu điểm.

Với một hình ảnh cực lớn được đặt ở phía trước và chính giữa, bố cục hình ảnh toàn màn hình có thể dẫn đến một thiết kế trang chủ bắt mắt và phong phú. Các tính năng truyền thông lớn có thể truyền tải nhiều điều về bạn là ai và bạn làm gì chỉ bằng một cái nhìn thoáng qua. Điều tuyệt vời về bố cục này là nó cũng trông tuyệt vời trên các thiết bị di động .

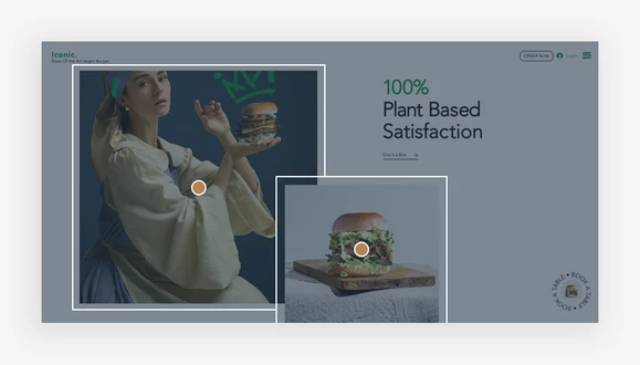
Bố cục không đối xứng là lý tưởng cho các trang web hướng tới giao diện hiện đại và sáng tạo. Một trang web kinh doanh hoặc danh mục đầu tư trực tuyến của một công ty thiết kế là những ví dụ điển hình.
Quyết định phần nội dung bạn muốn làm nổi bật. Đây có thể là bất cứ thứ gì từ ảnh chụp sản phẩm đến lời kêu gọi hành động khuyến khích mọi người đăng ký. Sau đó, làm cho nó nổi bật bằng cách sử dụng độ tương phản màu cao, tỷ lệ mở rộng và các loại điểm nhấn thị giác khác.

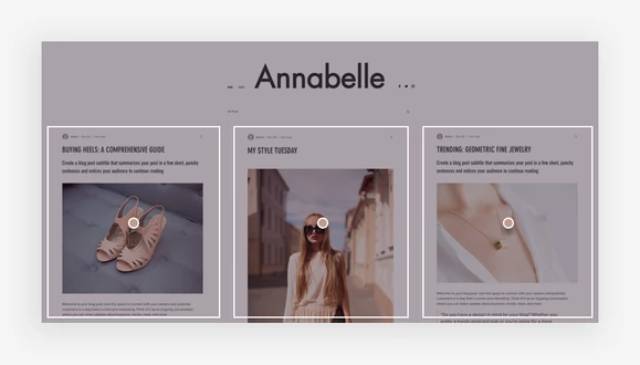
Giống như bố cục dựa trên hộp, bố cục thẻ sử dụng nhiều hộp hoặc các hộp chứa hình chữ nhật khác để hiển thị nội dung đa dạng. Bố cục trang web này phần lớn là không phân cấp, có nghĩa là không có mục nào thực sự nổi bật hơn các mục khác và tất cả thông tin đều được đối xử bình đẳng.
Bố cục thẻ là một ý tưởng tuyệt vời cho một trang web giàu nội dung, đặc biệt hoàn hảo cho vlog hoặc cửa hàng trực tuyến.

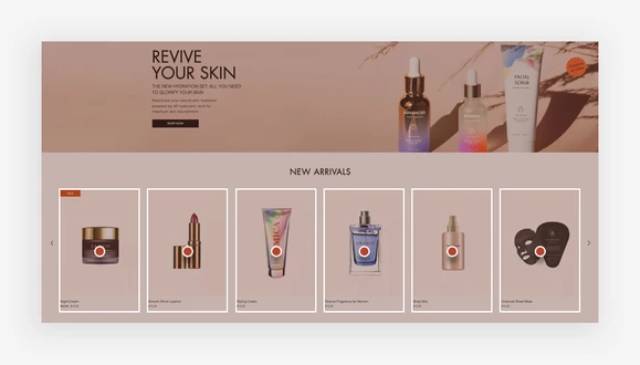
Lấy cảm hứng từ báo in, bố cục trang web tạp chí dựa trên lưới nhiều cột để tạo ra một hệ thống phân cấp trực quan phức tạp. Bằng cách triển khai các vùng chứa có thể được sửa đổi riêng lẻ, bố cục tạp chí cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn.

Bằng cách sử dụng bánh xe màu, các nhà thiết kế có thể tạo “bảng màu”, là một tập hợp các màu được sử dụng trong thiết kế cho nhiều mục đích truyền thông. Ví dụ: các cách phối màu phổ biến nhất phù hợp với một nhóm các danh mục cụ thể, bao gồm:
Phối màu đơn sắc: Các phối màu trang web đơn sắc được tạo thành từ các sắc thái khác nhau của một màu duy nhất. Bởi vì chúng rất đơn giản, những kế hoạch này rất dễ thực hiện đúng và có thể mang lại hiệu quả cao, có thẩm quyền và nhẹ nhàng.
Bảng màu tương tự: Các lược đồ màu trang web tương tự phức tạp hơn. Chúng được tạo thành từ các màu sắc và sắc thái nằm liền kề nhau trên bánh xe màu và tạo ra hiệu ứng sáng, được pha trộn tốt trong khu vực chúng được sử dụng. Bởi vì chúng có cùng bước sóng tia sáng, chúng có thể dễ dàng hơn đối với mắt.
Bảng màu bổ sung: Các phối màu trang web bổ sung chỉ đơn giản là các lược đồ đã được thiết kế bằng cách sử dụng các màu đối lập với nhau trên bánh xe màu. Điều đó có thể bao gồm màu đỏ và xanh lục, xanh lam và cam, hoặc tím và vàng. Thật dễ dàng để làm sai kiểu phối màu này, nhưng khi nó được thực hiện đúng, nó có thể mang lại cho trang web của bạn một cảm giác sống động, mạnh mẽ và tràn đầy năng lượng hơn.
Bảng màu bộ ba: Cuối cùng, các lược đồ màu trang web bộ ba là một trong những lựa chọn phổ biến nhất của các nhà thiết kế, đặc biệt là trong không gian kỹ thuật số. Các sơ đồ này sử dụng sự kết hợp của ba màu có khoảng cách bằng nhau trên bánh xe màu.

Thông thường, khi tạo ra các bảng màu trang web tốt nhất, các nhà thiết kế sẽ cần phải tuân theo một số quy tắc cụ thể để giúp họ đưa ra quyết định quan trọng về vị trí đặt các kết hợp màu nhất định.
Màu sắc tập trung tâm trí và thu hút mắt. Nếu một trang web bắt đầu không có gì khác ngoài giao diện thang độ xám, với nền trắng và văn bản màu đen, thì màu sắc sẽ là giải pháp được sử dụng để thu hút ánh nhìn xung quanh trang. Đây là lý do tại sao phần lớn các trang web không được tô màu. Thay vào đó, họ sử dụng một số màu sắc nhất định để thúc đẩy bạn nhìn vào các liên kết, nút và tiêu đề.
Màu sắc có một cách tuyệt vời để thiết lập tâm trạng hoặc giai điệu của một thương hiệu hoặc trang web. Chanel.com sử dụng sự kết hợp giữa màu sắc nhẹ nhàng và tông màu đơn sắc để tạo ra trải nghiệm lãng mạn và sang trọng, thu hút phần nữ tính trong não bộ của bạn. Bởi vì không có gì trên trang web sử dụng màu sắc tươi sáng hoặc sặc sỡ, bạn ngay lập tức có cảm giác chất lượng và giá trị thấp hơn.
Mặc dù các cách phối màu trang web tốt nhất thường đến từ việc xem xét chặt chẽ các quy tắc và kỹ thuật được sử dụng để thiết kế phù hợp, nhưng điều đáng chú ý là đôi khi bạn có thể vi phạm các quy tắc. Mặc dù có điều gì đó để nói về việc tạo ra trải nghiệm mà khán giả của bạn mong đợi, nhưng cũng có giá trị trong việc thiết kế một thứ gì đó hoàn toàn vượt quá tiêu chuẩn.
Màu sắc có thể làm được nhiều điều hơn là tạo ra tác động tức thì. Nó cũng có thể hướng dẫn người dùng cùng với luồng của một trang web. Nó giống như hướng dẫn con mắt của người dùng trong suốt một bài đăng blog với một bộ sưu tập hình ảnh và tiêu đề phụ.
Trên đây là toàn bộ những thông tin quan trọng về những lưu ý về bố cục, màu sắc khi thiết kế web bán hàng mà Megaweb muốn chia sẻ đến bạn đọc. Hy vọng đây sẽ là bài viết hữu ích đối với các bạn và nếu có bất kỳ thắc mắc gì khác hãy để lại bình luận phía dưới nhé!
Xem thêm:
>> UI/UX là gì? Tầm quan trọng của UI/UX trong thiết kế website?
>> Thiết kế website tối giản - Khám phá xu hướng thiết kế Minimalism
![]() Trên đây là một số thông tin liên quan về thiết kế web tại Megaweb mang lại. Hãy liên hệ ngay với chúng tôi theo hotline 0859.103.103 để được tư vấn xây dựng website tối ưu và hiệu quả nhất.
Trên đây là một số thông tin liên quan về thiết kế web tại Megaweb mang lại. Hãy liên hệ ngay với chúng tôi theo hotline 0859.103.103 để được tư vấn xây dựng website tối ưu và hiệu quả nhất.