Hệ thống lưới trong thiết kế website là kỹ năng quan trọng và cần thiết trong lĩnh vực thiết kế website, đặc biệt là UI Designer. Nhờ có hệ thống lưới, người thiết kế có thể dễ dàng xây dựng giao diện giải quyết được những vấn đề của khách hàng và mang đến trải nghiệm tối ưu nhất cho người dùng. Trong bài viết này, Megaweb chia sẻ đến bạn chi tiết hơn về hệ thống lưới trong thiết kế website là gì và có quan trọng không, cùng tham khảo ngay nhé!
Lưới trong thiết kế website là hệ thống một cấu trúc bao gồm một hay nhiều đường thẳng ngang và dọc giao nhau, có chức năng chia bản thiết kế ra thành các cột hoặc module nhỏ hơn. Trong thiết kế web, hệ thống lưới có nhiệm vụ sắp xếp nội dung gọn gàng, cân nhắc tỉ lệ giữa các cấu phần trên site tốt hơn giúp trình bày rõ ràng, chi tiết, quản lý nội dung và hình ảnh dễ dàng.
Hệ thống lưới được cấu tạo bởi các đường line nhưng những đường line không nhất thiết phải được hiện ra. Hệ thống lưới tương tự như khung sườn framework khi làm layout và cần đảm bảo đủ các nguyên tắc như: tính định hướng, khoảng cách, sự ngay ngắn, rõ ràng và tính nhất quán,... giúp người xem dễ hiểu và tạo ra những sản phẩm bắt mắt hơn.

Sử dụng hệ thống lưới trong thiết kế website sẽ mang đến nhiều lợi ích như sau:

Bên cạnh những lợi ích mang đến, hệ thống lưới còn có một vài hạn chế như sau:
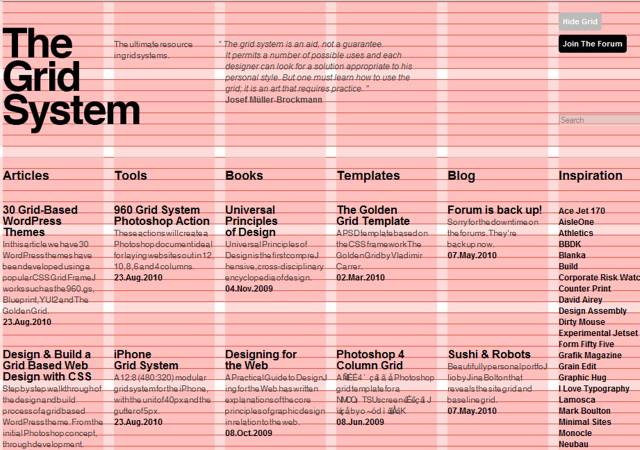
Dưới đây là các hệ thống lưới trong thiết kế web được nhiều lập trình viên lựa chọn và áp dụng:

Hệ thống lưới trong thiết kế website gồm các thành phần cơ bản như sau:
Column
Column là cột với những khoảng không theo chiều dọc được dùng để căn hàng các yếu tố thiết kế. Cột càng có nhiều cột trong lưới, thì lưới sẽ càng linh hoạt. Người thiết kế có thể chọn bố cục 1 cột, 2 cột hay nhiều hơn tùy vào mục đích sử dụng, mức độ phù hợp và phong cách cá nhân.

Row
Row là hàng còn gọi là tập hợp các module theo chiều ngang, gồm các yếu tố nằm ngang của lưới.

Module
Module là đơn vị không gian được tạo ra từ giao điểm của các cột và hàng. Đây là nơi để chèn những nội dung, hình ảnh và những yếu tố khác trong thiết kế.

Gutter
Khoảng cách giữa các cột và càng hàng trong hệ thống lưới được gọi là Gutter, có khả năng tạo ra các khoảng không âm (white space). Nhờ đó, các bản thiết kế không bị quá gần sát nhau, mang đến cảm giác dễ chịu cho người xem.

Margin
Margin là khoảng cách giữa mép ngoài của trang thiết kế và phần nội dung bên trong, phần nội dung được giới hạn, không bị tràn ra bên ngoài trang.

Để thiết kế website đơn giản, nhanh chóng và hoàn hảo, bạn hãy bỏ túi ngay cho mình các lưu ý khi sử dụng hệ thống lưới như sau:
- Đặt lớp phủ hệ thống lưới vào thiết kế: Nếu bạn cảm thấy không thoải mái khi sử dụng cấu trúc CSS được tạo thì việc tạo 1 lớp phủ cho hệ thống lưới trong thiết kế web là cần thiết, dù bạn sử dụng bất kỳ phần mềm để thiết kế. Với cách thiết kế này, bạn có thể bật và tắt lớp lưới hiển thị nếu bạn muốn.
- Tạo một số hướng dẫn giúp việc thiết kế web dễ dàng hơn: Sau khi đã có lớp phủ cố định ở nơi mình mong muốn, tiếp theo cần làm là tạo một số chỉ dẫn để hỗ trợ công việc thiết kế trở nên dễ dàng hơn. Bạn nên tạo ra một điểm đánh dấu cho mỗi điểm đầu và kết thúc vào một cột trong hệ thống lưới của bạn, giúp xác định và quản lý hệ thống lưới hiệu quả hơn.
- Chú ý đến khoảng trống của bạn: Khi thiết kế website, bạn cần quan tâm đến số lượng cột hiện có, chiều rộng của cột, khoảng trống giữa mỗi cột và khoảng bao nhiêu khoảng trống thì sẽ là hợp lý cho các yếu tố. Tuy nhiên, đừng quên khoảng trống theo chiều dọc có sẵn và đảm bảo rằng bạn cũng sử dụng lưới với khoảng cách có sẵn ở đó. Sử dụng khoảng trống trong thiết kế hợp lý giúp sản phẩm thiết kế và khoảng cách giữa các phần tử được sắp xếp hoàn hảo.
- Không nên cố gắng thiết kế với những hệ thống lưới ràng buộc: Thiết kế dưới hệ thống lưới của riêng bạn sẽ dễ dàng để tạo ra một hệ thống lưới gồm 16 cột. Đồng thời, bạn có thể tập trung thiết kế với những thông tin quan trọng nhất, mang đến trải nghiệm tốt nhất cho người dùng.

Xem thêm:
Hy vọng bài viết trên sẽ giúp bạn hiểu chi tiết hơn về hệ thống lưới trong thiết kế website. Nếu bạn cần hỗ trợ về thiết kế website thì hãy liên hệ ngay với Megaweb qua hotline 0859.103.103 nhé!
![]() Trên đây là một số thông tin liên quan về thiết kế web tại Megaweb mang lại. Hãy liên hệ ngay với chúng tôi theo hotline 0859.103.103 để được tư vấn xây dựng website tối ưu và hiệu quả nhất.
Trên đây là một số thông tin liên quan về thiết kế web tại Megaweb mang lại. Hãy liên hệ ngay với chúng tôi theo hotline 0859.103.103 để được tư vấn xây dựng website tối ưu và hiệu quả nhất.