Typography là gì? Hướng dẫn làm Typography đẹp và chuyên nghiệp
Với những người làm thiết kế đồ họa chuyên nghiệp, "typography" đã trở thành một thuật ngữ vô cùng quen thuộc. Nó được áp dụng rộng rãi trong các doanh nghiệp truyền thông nhằm truyền đạt nhiều thông điệp mang tính đặc trưng cho từng công ty. Điều này cũng đặt ra yêu cầu về kỹ năng và tay nghề cao cho các Designer trong việc thực hiện công việc này. Vậy Typography là gì? Hãy cùng Megaweb tham khảo ngay bài viết này nhé!
- Workshop là gì? Cách tổ chức Workshop thành công, chuyên nghiệp
- Pattern là gì? Design Pattern là gì? Tổng quan về Design Pattern

1. Typography là gì?
Typography là nghệ thuật áp dụng trong việc thiết kế đồ họa, tạo ra và sắp xếp hình dáng của các ký tự chữ cái, nhằm đảm bảo tính thẩm mỹ và truyền tải thông điệp một cách hiệu quả. Quá trình làm Typography bao gồm nhiều giai đoạn khác nhau, từ việc chọn loại font chữ, kích thước, đến việc điều chỉnh khoảng cách giữa các từ và dòng chữ.
Typography tồn tại khắp mọi nơi xung quanh chúng ta, từ trang sách, bao bì sản phẩm cho đến các bảng quảng cáo trên đường phố. Đó là một phần không thể thiếu trong việc truyền đạt thông điệp và giao tiếp với người xem.
Ngày càng nhiều thương hiệu nhận ra tầm quan trọng của Typography và thúc đẩy việc áp dụng nó trong các chiến lược truyền thông và marketing. Typography giúp sản phẩm trở nên hấp dẫn hơn, dễ dàng để gây ấn tượng và thu hút sự chú ý của người tiêu dùng.
Các Type Designer (nhà thiết kế font chữ), Graphic Designer (nhà thiết kế đồ họa), cũng như những người làm việc trong ngành xuất bản, thường sử dụng Typography như một phần không thể thiếu trong công việc của họ. Ngay cả người dùng thông thường cũng áp dụng Typography khi tạo ra các bài thuyết trình PowerPoint, soạn thảo bìa báo cáo và các tài liệu khác.
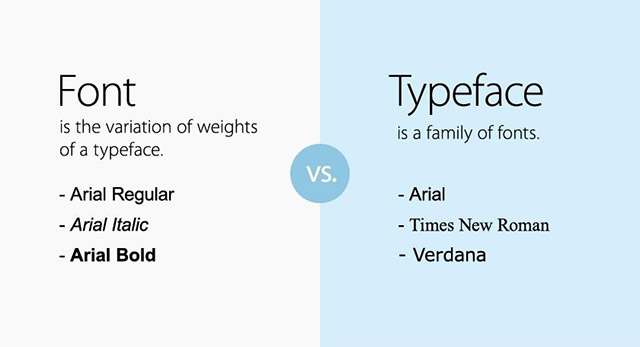
2. Phân biệt Typeface và Font
Nhiều người thường nhầm lẫn giữa "typeface" và "font" như là một thuật ngữ duy nhất, nhưng thực tế, đó là hai khái niệm khác nhau trong lĩnh vực typography.
"Typeface" đề cập đến hệ thống bao gồm các loại chữ khác nhau, mỗi loại chữ là một "typeface" riêng biệt. Ví dụ: Arial là một "typeface," một dạng chữ cụ thể. Có nhiều loại chữ khác nhau được phân thành 4 nhóm chính: Serif, Sans Serif, Monospace và Display.
Trong khi đó, "font" là một bộ sưu tập hoàn chỉnh các ký tự, dấu câu, số và ký tự đặc biệt trong một loại chữ cụ thể, với các biến thể như kiểu (như in đậm hoặc mỏng), hình dạng (như thẳng hoặc nghiêng) và kích cỡ khác nhau.
Ví dụ, "Arial cỡ chữ 14" và "Arial cỡ chữ 16" đều là hai "font" khác nhau của "typeface" Arial, với kích thước chữ khác nhau.

3. Vai trò của Typography trong Marketing online
Typography đóng vai trò không thể phủ nhận trong lĩnh vực công việc, đặc biệt là trong các lĩnh vực của digital marketing và truyền thông. Chắc hẳn bạn đã nghe đến câu tục ngữ "content is king" (nội dung là vua) của tỷ phú Mỹ Bill Gates, đề cập đến sức mạnh ngày càng tăng của nội dung.
Do đó, có một nội dung xuất sắc cần phải đi đôi với một typography thu hút và chuyên nghiệp. Đây giống như việc lớp sơn bề mặt luôn thu hút sự chú ý trước khi người ta nhìn vào bên trong. Nhiều chiến dịch marketing thành công đã chứng minh rằng một typography đặc biệt, ấn tượng có thể tạo ra sức hút lớn.
Thiết kế một typography độc đáo giúp bạn tạo ra ấn tượng mạnh mẽ trong tâm trí của người xem, từ đó giúp sản phẩm và dịch vụ của bạn trở nên phổ biến hơn. Điều này làm tăng sức hút và tạo dựng uy tín trong lòng khách hàng. Vì thế, việc tạo ra một typography đẹp và ấn tượng đóng vai trò vô cùng quan trọng trong chiến lược truyền thông và marketing của bạn.
4. Các thuật ngữ cơ bản trong Typography là gì?
Để tiếp cận và nắm vững kiến thức về typography, cần phải hiểu rõ những thuật ngữ cơ bản thường được sử dụng trong lĩnh vực này. Dành cho các nhà thiết kế đồ họa, họ thường có kiến thức vững vàng về những khái niệm này, nhưng đối với người mới tiếp xúc, chúng thường là khái niệm xa lạ. Đây là một số khái niệm cơ bản về typography mà bạn cần học để trở nên thành thạo.
Hierarchy: Đây là hệ thống sắp xếp, làm nổi bật những ý chính, tiêu đề cần chú ý. Sử dụng hierarchy giúp người đọc dễ dàng nhận biết và tập trung vào những điểm quan trọng. Việc sắp xếp hàng, cột khác nhau, in đậm hoặc kích cỡ chữ lớn giúp nhấn mạnh về cấu trúc và thu hút sự chú ý của đọc giả.
Leading: Là khoảng cách giữa các dòng chữ để tạo cảm giác thoải mái hơn cho người đọc. Đối với người mới bắt đầu thiết kế typography, nên sử dụng cài đặt mặc định để tránh làm cho văn bản trở nên khó đọc và gây mệt mỏi.
Tracking: Đây là khoảng cách giữa các chữ cái trong từ hoặc câu. Bằng cách điều chỉnh tracking, bạn có thể tạo ra hiệu ứng nghệ thuật đặc biệt.
Kerning: Kerning là việc điều chỉnh khoảng cách giữa các chữ cái trong từ hoặc con số. Việc điều chỉnh kerning giữa các từ là cần thiết để tránh tạo ra khoảng cách không đồng đều, đặc biệt là đối với các từ khó đọc.
Căn chỉnh: Đây là việc sắp xếp văn bản trên trang. Có 4 kiểu căn chỉnh phổ biến: căn trái, căn phải, căn giữa và căn đều hai bên.
- Căn trái: Phổ biến nhất, tuân theo quy tắc đọc văn bản của hầu hết các ngôn ngữ.
- Căn phải: Ngược lại với hướng đọc thông thường, tạo nét độc đáo nhưng cần cân nhắc khi sử dụng.
- Căn giữa: Tạo cảm giác cân bằng và đối xứng, nhưng cũng có thể làm văn bản trở nên nhàm chán.
- Căn đều hai bên: Tạo cảm giác chỉn chu, trang trọng nhưng cần chú ý với khoảng cách và độ dài của văn bản để tránh gây hiểu lầm.
Nắm vững những khái niệm này sẽ giúp bạn hiểu và ứng dụng typography một cách hiệu quả trong các công việc thiết kế và truyền thông.

5. Font chữ ấn tượng trong Typography
Font Sans-Serif: Trong tiếng Pháp, "Sans" có nghĩa là "không có", và khi được kết hợp với "Serif", nó đề cập đến việc thiếu Serif. Do đó, kiểu chữ này được hiểu là kiểu chữ "không có chân". Đặc điểm này làm cho Sans-Serif được biết đến với phong cách hiện đại, sạch sẽ và thoải mái hơn so với các kiểu chữ có Serif. Đặc biệt, đối với người dùng thiết bị di động như máy tính bảng và điện thoại, kiểu chữ này giúp việc đọc trở nên dễ dàng hơn.
Font Serif: Ngược lại với Sans-Serif, font chữ Serif chứa các chân trong các ký tự. Phong cách chính của nó thường mang đậm nét cổ điển, thường được sử dụng để thiết kế các sản phẩm mang tính truyền thống và cổ điển. Các sản phẩm như báo giấy, tạp chí thường ưa chuộng sử dụng font chữ này.
Display font: Là loại font thứ ba trong Typography, Display font đa dạng với nhiều phong cách khác nhau như chữ viết tay (script), chữ Gô-tích (Black letter), kiểu chữ đặc biệt và chữ in hoa. Display font thường chỉ được sử dụng cho các đoạn văn ngắn như tiêu đề, chỉ mục hoặc trong thiết kế đồ họa do đặc tính của nó.
6. Các yêu cầu để làm Typography đẹp
Để tạo ra một Typography hấp dẫn và thu hút người xem, có một số yêu cầu thiết kế quan trọng mà bạn có thể tham khảo:
Phân loại nội dung: Trước khi bắt đầu thiết kế, các designer cần lựa chọn và phân loại thông tin một cách rõ ràng. Việc không đưa toàn bộ thông tin mà chỉ tập trung vào những điểm quan trọng nhất sẽ tạo sự hiệu quả. Với những nội dung chính, bạn có thể làm nổi bật chúng thông qua in đậm, phóng to hoặc sử dụng các màu chữ để làm nổi bật. Những nội dung phụ có thể được giảm kích thước hoặc đưa vào phần sau của sản phẩm nếu cần thiết.
Lựa chọn font phù hợp: Việc chọn font chữ phản ánh tinh thần, cá tính của thương hiệu và sản phẩm rất quan trọng. Việc chọn sai font có thể ảnh hưởng tiêu cực đến việc truyền đạt thông điệp mà bạn muốn gửi đến khán giả.
Sắp xếp khoảng cách và cấu trúc logic: Điểm quan trọng của Typography là cách designer sắp xếp và tạo ra sự kết hợp hài hòa giữa các ký tự. Hãy đảm bảo rằng khoảng cách, độ căng dòng được sắp xếp hợp lý, tạo nên sự rõ ràng và chuyên nghiệp.
Tham khảo các mẫu Typography: Để phát triển tư duy thẩm mỹ trong thiết kế, việc thường xuyên tham khảo các mẫu Typography nổi tiếng là rất quan trọng. Điều này giúp bạn học hỏi và cải thiện sản phẩm của mình, đồng thời mở ra nhiều ý tưởng mới. Có thể tìm thấy các mẫu Typography xuất sắc trên các nền tảng như Behance, Pinterest, Instagram và các nguồn tài nguyên sáng tạo khác.

7. Quy tắc về Font chữ trong Typography
Typography luôn là phương tiện truyền đạt thông điệp, gửi đến người xem những cảm xúc, tư duy khác nhau. Nó có thể mang tính phức tạp, sôi động, và phấn khích; cũng có thể là điều kỳ lạ, độc đáo. Để tạo ra những ấn tượng này, quy tắc về việc lựa chọn font chữ trong Typography không thể bị bỏ qua.
- Một số font chữ như Hobo, Jokerman, Curlz, Brush Script, Comic Sans, Kristen, Papyrus hiện nay được coi là lỗi thời và người dùng thường tránh xa. Tuy nhiên, điều này không có nghĩa là không còn lựa chọn. Có nhiều font chữ mới được thiết kế với hình bóng tương tự nhưng mang phong cách hiện đại hơn nhiều. Bạn vẫn có thể sử dụng chúng để tạo sự độc đáo cho thiết kế của mình.
- Hãy nhớ quy tắc "Less is More" (Ít hơn là nhiều). Nghĩa là bạn nên chỉ lựa chọn 1 đến 2 font chữ trong mỗi bản thiết kế. Đừng cố gắng gây ấn tượng bằng cách sử dụng quá nhiều font chữ khác nhau. Nếu bạn muốn tạo điểm nhấn với 2 font chữ, có rất nhiều cách để làm điều này, bao gồm thay đổi kích thước, độ đậm nhạt, hoặc kết hợp màu sắc.
- Để tạo sự hấp dẫn và sâu sắc cho tác phẩm của bạn, có thể chọn áp dụng quy tắc đối lập. Các yếu tố đối lập thường tạo nên sức hút lẫn nhau. Tuy nhiên, sự sáng tạo không có ranh giới. Hãy thể hiện bản thân và tự do sáng tạo để tạo ra một kiệt tác nghệ thuật trong tác phẩm của bạn!
Typography được coi là một trong những công cụ hiệu quả để truyền đạt thông điệp của nhà thiết kế đến người xem thông qua từng tác phẩm. Do đó, sự quan trọng của typography không kém phần quan trọng so với yếu tố màu sắc và hình dạng trong việc thiết kế. Mong rằng bài viết này sẽ giúp bạn có cái nhìn rõ hơn về typography.

Mẫu logo du lịch đẹp và lưu ý thiết kế logo du lịch
Nếu bạn đang tìm kiếm ý tưởng cho logo phù hợp với thiết kế website du lịch của công ty, thể hiện...
Kinh nghiệm thiết kế logo spa và mẫu logo spa đẹp
Việc tạo ra một logo spa đẹp không chỉ nâng cao vẻ chuyên nghiệp của cơ sở mà còn đưa tên thương...
29+ Mẫu logo mỹ phẩm sang trọng và thời thượng
Logo mỹ phẩm không chỉ đơn thuần là biểu tượng mà còn là thước đo cho sự độc đáo và tầm nhìn...
30+ mẫu logo tiệm bánh ngọt, bánh kem và bánh mì
Nếu bạn đang có một tiệm bánh hay kinh doanh trong lĩnh vực này, thì hãy tham khảo 30+ mẫu logo mẫu logo...
Những mẫu logo nhà hàng sáng tạo, đẹp và sang trọng
Làm thế nào để tạo ra một biểu tượng độc đáo cho nhà hàng, có khả năng thu hút sự chú ý của...
Top 25+ mẫu logo yến sào đẳng cấp
Logo của yến sào đóng vai trò quan trọng trong việc thu hút khách hàng và thể hiện danh tiếng thương hiệu...

Đánh giá Canva: Ưu điểm và nhược điểm của Canva là gì?
Canva là một công cụ thiết kế đồ họa trực tuyến miễn phí, phù hợp cho mọi đối tượng người...

30+ mẫu logo tiệm bánh ngọt, bánh kem và bánh mì
Nếu bạn đang có một tiệm bánh hay kinh doanh trong lĩnh vực này, thì hãy tham khảo 30+ mẫu logo mẫu logo...

Top 25+ mẫu logo yến sào đẳng cấp
Logo của yến sào đóng vai trò quan trọng trong việc thu hút khách hàng và thể hiện danh tiếng thương hiệu...

Các mẫu logo thời trang đẹp, sang trọng mọi thời đại
Logo giúp tạo ấn tượng mạnh mẽ đối với khách hàng trong một thị trường thời trang đa dạng. Hãy...

GIMP là gì? Tính năng nổi bật của GIMP là gì?
GIMP là một ứng dụng chỉnh sửa ảnh chất lượng cao, có khả năng tương thích trên nhiều nền tảng...

Những mẫu logo trà sữa đẹp, cute và độc lạ
Logo trà sữa không chỉ thu hút sự chú ý của khách hàng mà còn thúc đẩy doanh số bán hàng, tạo ra hiệu...
Bài xem nhiều
Bài viết mới