Responsive là gì? Lưu ý khi thiết kế web responsive
Responsive hiện nay là ưu tiên hàng đầu trong lập trình và thiết kế website. Tuy nhiên, nhiều người chỉ nghe về nó mà chưa hiểu sâu, đặc biệt là những người không chuyên về công nghệ. Trong thực tế, tính năng này đóng vai trò quan trọng đối với trang web doanh nghiệp, đặc biệt là khi muốn tạo ấn tượng chuyên nghiệp. Nếu thiếu responsive, trang web có thể trở thành một kém chất lượng. Trong bài viết này, Megaweb sẽ cùng bạn tìm hiểu chi tiết hơn về responsive là gì và những lưu ý khi thiết kế web responsive. Hãy Megaweb cùng tham khảo ngay nhé!

1. Responsive là gì?
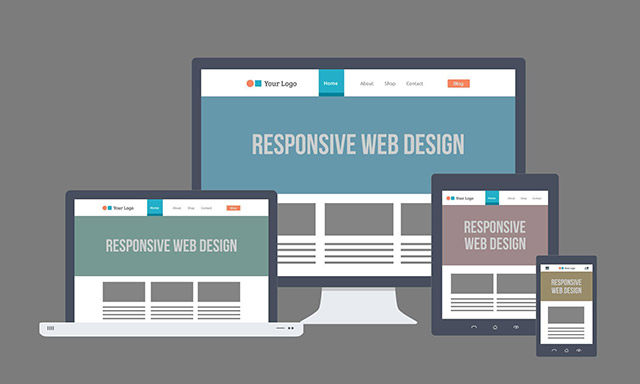
Trong lĩnh vực lập trình website, Responsive là việc thiết kế trang web sao cho nội dung có thể hiển thị đồng nhất trên nhiều loại thiết bị. Bố cục của trang web sẽ tự động thích ứng để hiển thị đẹp trên máy tính, điện thoại hoặc bất kỳ thiết bị nào.
Với sự thịnh hành của thiết bị di động, đặc biệt là smartphone, thiết kế responsive trở nên ngày càng phổ biến. Nó không chỉ là một tiêu chí đánh giá hiệu suất của trang web, mà còn được coi là yếu tố quan trọng trong trải nghiệm người dùng.
Trải nghiệm người dùng ngày càng được chú trọng và các doanh nghiệp đều muốn hài lòng khách hàng của mình. Ngay cả các tập đoàn lớn cũng không thể phớt lờ đi sự quan trọng của Responsive, khi Google đã xác nhận nó là một tiêu chí chuẩn trong SEO, ảnh hưởng trực tiếp đến kết quả và vị trí của trang web trên công cụ tìm kiếm hàng đầu thế giới này.

2. Tại sao cần responsive web design?
Việc sử dụng responsive web design mang lại nhiều lợi ích đáng kể. Trước hết, nó giúp bạn tiết kiệm đáng kể thời gian và chi phí. Bạn không cần phải duy trì từng phiên bản website riêng biệt cho điện thoại di động và máy tính cá nhân. Thay vào đó, chỉ cần một phiên bản duy nhất của trang web có thể hiển thị linh hoạt trên cả hai loại thiết bị.
Ngoài ra, responsive web design còn tăng cường hiệu quả của SEO (tối ưu hóa công cụ tìm kiếm) cho trang web của bạn. Điều này đến từ việc mỗi đường link trên trang web chỉ dẫn đến một địa chỉ URL duy nhất, thay vì nhiều URL khác nhau. Kết quả là, các báo cáo trong Google Analytics của bạn sẽ cung cấp một cái nhìn tổng quan và chính xác hơn về việc sử dụng trang web, vì dữ liệu từ người dùng trên cả điện thoại di động và máy tính đều được tích hợp và hiển thị chung.
Responsive design cũng giúp bạn dễ dàng bảo trì trang web của mình. Bạn chỉ cần thay đổi mã HTML và CSS để điều chỉnh bố cục và giao diện, mà không cần liên quan đến phía máy chủ. Điều này giúp tiết kiệm công sức, giữ cho trang web của bạn luôn cập nhật và phù hợp với các thiết bị khác nhau.

3. Những kiểu responsive thường gặp trong thiết kế website
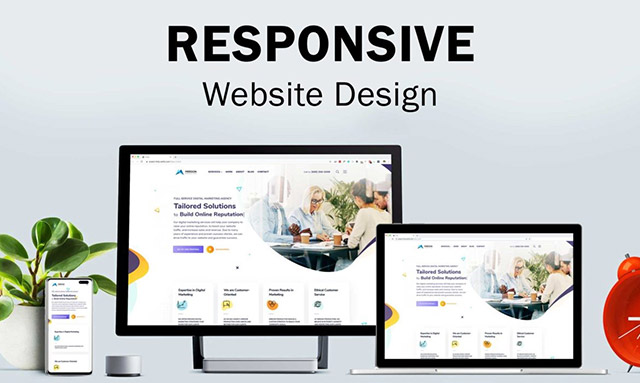
Responsive Website Design
Responsive Web Design sử dụng cùng một URL cho nội dung trên mọi thiết bị, nhưng nó linh hoạt trong việc điều chỉnh cách hiển thị và thứ tự của nội dung dựa trên kích thước màn hình của thiết bị đó.
Để nói một cách đơn giản, nó có khả năng tự điều chỉnh bố cục nội dung để phù hợp với mọi kích thước màn hình, áp dụng nguyên tắc Render ở phía Client (Client Side Rendering). Điều này có nghĩa là trình duyệt sẽ tải xuống toàn bộ nội dung của trang web và sau đó điều chỉnh cách hiển thị dựa trên kích thước của màn hình.

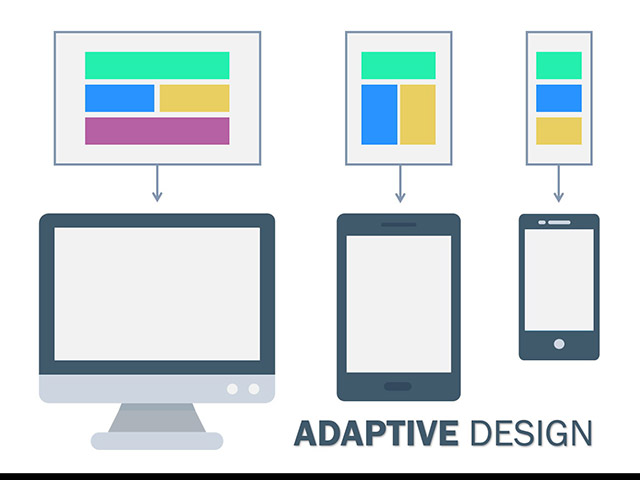
Adaptive Website Design
Trang web này sử dụng cùng một URL cho mọi thiết bị. Các máy chủ, nơi lưu trữ trang web, tự động nhận diện thiết bị của người dùng, xác định liệu họ đang sử dụng điện thoại di động, máy tính bảng hay máy tính để bàn. Sau đó, máy chủ sẽ truyền tải phiên bản tối ưu của trang web dựa trên thiết bị đó. Phương pháp này được gọi là server-side, tức là tất cả các xử lý được thực hiện bởi máy chủ trước khi nội dung được chuyển đến người dùng.

Separate Mobile Website
Trang web có một URL riêng biệt dành cho phiên bản di động, thường được biểu diễn qua tên miền phụ, được thiết kế đặc biệt để tối ưu hóa trải nghiệm trên các thiết bị di động.
Trên thực tế, nếu website của bạn không cài đặt tương thích responsive cũng không ảnh hưởng quá nhiều đến chất lượng web. Tuy nhiên, việc cài đặt responsive giúp tăng cường yếu tố cảm xúc của khách hàng khi họ trải nghiệm trang web trên mọi thiết bị.

4. Một số yếu tố quan trọng cần lưu ý khi thiết kế website Responsive
Breakpoint
Breakpoint trong thiết kế responsive là các điểm giới hạn giúp thiết bị tự xác định cách hiển thị nội dung. Chẳng hạn, trên máy tính, nội dung được chia thành 3 cột; trên điện thoại, với breakpoint ở cột đầu tiên, chỉ hiển thị phần đó, còn hai cột còn lại sẽ hiển thị bên dưới. Việc chọn breakpoint cần cẩn thận để tránh hiển thị lộn xộn trên các thiết bị khác nhau.
Các giá trị Max và Min
Phần nội dung bao gồm văn bản, hình ảnh và các định dạng thông tin khác, thường có kích thước không đồng đều. Điều này dẫn đến việc một số phần nội dung hiển thị đúng trên giao diện, trong khi các phần khác có thể tràn ra ngoài, vượt quá kích thước của thiết bị, được gọi là tràn nội dung.
Để giải quyết vấn đề này, việc sử dụng các giá trị Max/Min giúp người thiết kế giới hạn vị trí và không gian hiển thị của các nội dung này trên trang web, tùy thuộc vào từng thiết bị cụ thể (đặc biệt là theo kích thước màn hình), giúp tối ưu hóa việc hiển thị nội dung.

Thiết kế Mobile-first hay Desktop-first
Desktop-first: Bắt đầu với thiết kế giao diện trang web dành riêng cho máy tính, sau đó điều chỉnh và thu nhỏ nội dung để phù hợp với giao diện máy tính bảng và điện thoại di động.
Mobile-first: Thiết kế giao diện trang web dành riêng cho màn hình điện thoại trước, sau đó điều chỉnh để phù hợp với máy tính bảng và cuối cùng là máy tính và các thiết bị có kích thước màn hình lớn. Phương pháp này hiện đang được ưa chuộng vì sự phổ biến của smartphone. Tuy nhiên, việc thiết kế giao diện máy tính cũng vẫn quan trọng và cần được xem xét tùy theo đặc thù của trang web và mục tiêu của người thiết kế.
Dòng chảy hiển thị
Trên thiết bị di động, giao diện hiển thị thường thu hẹp đáng kể so với máy tính, người dùng thường cuộn xuống để đọc nội dung trên trang web. Do đó, khi thiết kế cho di động, các trang web thường tập trung vào việc đẩy nội dung xuống dưới để tạo dòng chảy hiển thị liền mạch.
Trong quá trình này, người thiết kế cần đảm bảo rằng dòng chảy trang web hiển thị đủ nội dung mà vẫn giữ được sự hấp dẫn, mang lại trải nghiệm tốt nhất cho người dùng. Đặc biệt, khi sử dụng trên điện thoại di động, tránh hiển thị quá nhiều liên kết và nút bấm trên giao diện để người dùng tránh việc nhấn nhầm.
Sự khác biệt Responsive và Adaptive
Dù cả hai đều nhằm mục tiêu giúp website hiển thị nội dung và chức năng trên các thiết bị với kích thước màn hình khác nhau, thực sự là hai phương pháp rất khác nhau. Việc lựa chọn giữa chúng cần phải dựa trên hướng dẫn nội dung cụ thể của trang web.
Vậy là Megaweb đã chia sẻ đến bạn về responsive là gì và những lưu ý khi thiết kế web responsive. Hy vọng qua bài viết này, bạn có thể xây dựng cho mình trang web chất lượng, mang đến trải nghiệm người dùng tối ưu nhất nhé!
Xem thêm:

Những mẫu giao diện website sáng tạo độc đáo nhất thế giới
Giao diện website đẹp đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu, thu hút người dùng và...
Semantic Web là gì? Tại sao phải tạo Semantic cho Website?
Thuật ngữ Semantic Web đã tồn tại từ lâu và mặc dù đã được biết đến và sử dụng, nhưng vẫn...

User Agent là gì? Cách thay đổi UA trên các trình duyệt Web
Thuật ngữ User Agent hoặc UA thường được sử dụng rộng rãi trong các trình duyệt web hiện nay như Google...

Migration là gì? Tổng hợp thông tin chi tiết về migration
Migration là một chức năng quan trọng của Active Record, giúp người phát triển thay đổi cấu trúc và dữ...

Header là gì? Tìm hiểu về Header Website
Trong quá trình thiết kế web, không thể bỏ qua phần header vì nó đóng vai trò quan trọng trong cấu trúc...

Docker là gì? Tất tần tật thông tin Docker từ A-Z
Docker là một nền tảng nổi tiếng cung cấp cho người dùng khả năng xây dựng, triển khai, và chạy ứng...

Cơ sở dữ liệu là gì? Đặc điểm và mô hình của cơ sở dữ liệu
Trong thời đại 4.0, cơ sở dữ liệu đóng một vai trò quan trọng trong hầu hết các lĩnh vực. Vậy cơ...

Mô hình OSI là gì? Nhiệm vụ và chức năng của 7 tầng OSI
Mô hình OSI phân chia các giao thức truyền thông thành 7 tầng khác nhau, mỗi tầng đảm nhận những chức...
Bài xem nhiều
Bài viết mới