Header là gì? Tìm hiểu về Header Website
Trong quá trình thiết kế web, không thể bỏ qua phần header vì nó đóng vai trò quan trọng trong cấu trúc giao diện của một trang web. Tuy nhiên, cách sử dụng và bố trí các thành phần trên header không phải ai cũng có kiến thức rõ ràng. Vậy Header là gì? Trong bài viết này, Megaweb sẽ cùng bạn tìm hiểu chi tiết hơn về Header Website. Cùng tham khảo ngay nhé!
- Footer là gì? Một số lưu ý thiết kế Footer đẹp cho website
- Category là gì? Cách tạo Category trên website đơn giản
- Mô hình MVC là gì? Tổng hợp thông tin về mô hình MVC

1. Header là gì?
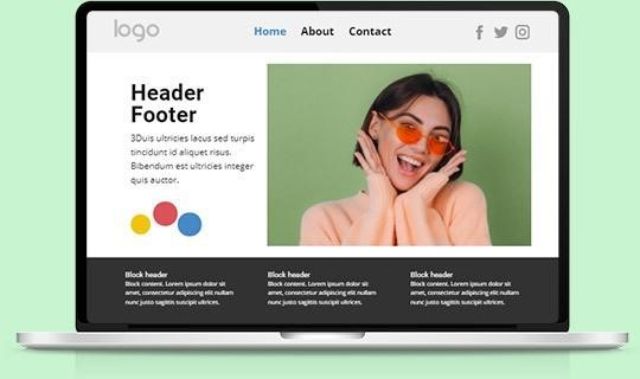
Trong cấu trúc của một trang web, header thường đặt ở vị trí đỉnh cao nhất. Nó chứa thông tin giới thiệu tổng quan về trang web, là nơi mọi người tiếp cận trước khi khám phá chi tiết hơn. Header được coi như một lời mời, nhiệm vụ chính của nó là cung cấp thông tin cốt lõi về sản phẩm số để người dùng có thể hiểu được ngay từ cái nhìn đầu tiên chỉ trong vài giây. Các tiêu đề thường được đặt trong "Menu trang web" và đóng vai trò quan trọng trong việc hướng dẫn người dùng điều hướng trên trang web.
Header có thể chứa nhiều yếu tố về bố cục, bao gồm:
- Thông tin cơ bản về nhận diện thương hiệu: logo, tên thương hiệu, slogan, hình ảnh biểu tượng, ảnh đại diện của sản phẩm hoặc những người lãnh đạo, màu sắc đặc trưng của công ty, và nhiều yếu tố khác.
- Chủ đề hoặc mục tiêu của sản phẩm, dịch vụ.
- Liên kết đến các danh mục nội dung cơ bản của trang web.
- Kết nối đến các mạng xã hội quan trọng.
- Thông tin liên hệ cơ bản như số điện thoại, email, v.v.
- Công cụ chuyển đổi ngôn ngữ khi trang web hỗ trợ đa ngôn ngữ.
- Ô tìm kiếm.
- Các trường đăng ký.
- Liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải về từ App Store, v.v.
Tuy nhiên, không có nghĩa rằng tất cả các yếu tố này đều phải xuất hiện trong cùng một header, vì điều này có thể làm cho thông tin trở nên quá tải. Đôi khi, việc có quá nhiều yếu tố thu hút sự chú ý của người dùng có thể làm mất trọng tâm. Dựa trên mục tiêu kinh doanh và nhiệm vụ thiết kế, các nhà thiết kế cùng với các chuyên gia marketing thường cần đưa ra quyết định chiến lược quan trọng và chọn lọc hoặc bổ sung các yếu tố từ danh sách đó.
2. Tại sao Header Website quan trọng?
Header là một phần quan trọng về mặt thị giác trong thiết kế website, đặt vai trò vô cùng then chốt. Tuy nhiên, thực tế là tiêu đề của trang web thường bị bỏ qua mà ít được chú ý đến, điều này là một sai lầm lớn trong quá trình thiết kế website. Dưới đây là những lý do mà bạn nên hiểu vì sao trang web của bạn cần một header.
Đầu tiên, hãy nhìn vào khía cạnh tạo ấn tượng ban đầu - đây chính là lý do vì sao tiêu đề trang web cực kỳ quan trọng. Đây cũng chính là lý do mọi người cần phải hiểu rõ về vai trò của header trong một trang web. Với việc thường xuất hiện ở vị trí đầu trang, một header thiết kế tinh tế sẽ tạo ra ấn tượng mạnh mẽ đối với người dùng khi họ truy cập vào.
Ngoài ra, header còn giúp hướng dẫn người dùng trên trang web và cung cấp thông tin về thương hiệu, từ đó giúp khách hàng nhận diện và sử dụng trang web dễ dàng hơn. Header thường được xem như một tóm tắt giới thiệu về nội dung mà trang web đem lại.
Tóm lại, khi một người dùng truy cập vào trang web, đặc biệt là lần đầu tiên, họ thường không dành quá nhiều thời gian để khám phá từng chi tiết trên trang. Thay vào đó, họ thường lướt qua để tìm những điểm thu hút và thuyết phục để tiếp tục duy trì sự quan tâm. Trong tình huống này, header chính là phần quan trọng nhất, và việc có một header ấn tượng là bước thành công đầu tiên trong việc thu hút các khách hàng tiềm năng mới.

3. Kích thước tiêu chuẩn của Header Website
Đến thời điểm hiện tại, không có một hệ thống kích thước cụ thể được coi là tiêu chuẩn cho phần đầu trang của website. Mặc dù có một số kích thước phổ biến, việc thiết kế phù hợp với các kích thước màn hình khác nhau vẫn là một thách thức. Ngay cả khi hai màn hình có kích thước tương tự, độ phân giải cũng có thể khác nhau, dẫn đến sự khác biệt trong trải nghiệm người dùng.
Do đó, quan trọng nhất khi xác định kích thước cho phần tiêu đề trang web là khả năng hiển thị các phần nội dung quan trọng một cách hiệu quả với người dùng. Trong việc phân loại kích thước dựa trên loại hình nội dung của trang web, như trang thông tin, thì thường sử dụng tiêu đề có kích thước nhỏ.
Tuy nhiên, đối với các trang đích (landing page), tiêu đề có thể được thiết kế lớn hơn. Các tiêu đề lớn thường được kết hợp với khoảng trống rộng ở phía dưới để người dùng có thể nhanh chóng nhận biết nội dung của trang và bắt đầu cuộn trang xuống.
4. Xu hướng thiết kế Header Website hiện đại
Không có gì sai khi tuân theo hướng đi cổ điển trong thiết kế header. Phong cách truyền thống với logo ở phía trái và menu điều hướng ở phía phải luôn mang lại hiệu quả đáng kể trong thiết kế. Tuy nhiên, điều này không đáp ứng đầy đủ cho sự tiến bộ của thế giới internet hiện đại.
Để cạnh tranh trong thị trường công nghệ ngày nay, không chỉ đơn thuần là có một trang web mà còn là cách để nổi bật. Đặc biệt, việc quan tâm đến vai trò của header trong website và việc thiết kế header sao cho thật sự nổi bật là rất quan trọng. Dưới đây là những xu hướng thiết kế header dành cho năm 2023 mà bạn có thể tham khảo để cập nhật lại trang web của mình.
Header với menu đa cấp
Việc sử dụng header kèm theo menu đa cấp không chỉ tạo ra một giao diện thẩm mỹ mà còn cho phép bạn trình bày một lượng lớn thông tin quan trọng trong phần đầu trang của trang web. Đây là một kiểu thiết kế phổ biến mà bạn có thể thấy trên hầu hết các trang web. Menu đa cấp là một danh sách các tùy chọn xuất hiện ở phần đầu tiên của trang web. Khi một mục được nhấn, các mục con từ danh sách đó sẽ hiển thị dưới dạng các tùy chọn khác mà người dùng có thể chọn.
Nếu thiếu menu đa cấp, việc hiển thị cùng lúc tất cả các danh mục trở nên khó khăn do mỗi giao diện có một kích thước cố định. Nếu người thiết kế đưa quá nhiều danh mục lên thanh menu, sẽ gây cảm giác lộn xộn và làm mất đi vẻ đẹp của trang web. Ngược lại, nếu danh mục quá ít, sẽ làm giảm sức mạnh truyền tải nội dung từ người thiết kế đến người dùng. Menu đa cấp cung cấp cho người thiết kế một cách linh hoạt để thực hiện việc thiết kế một cách thông minh và hiệu quả hơn.
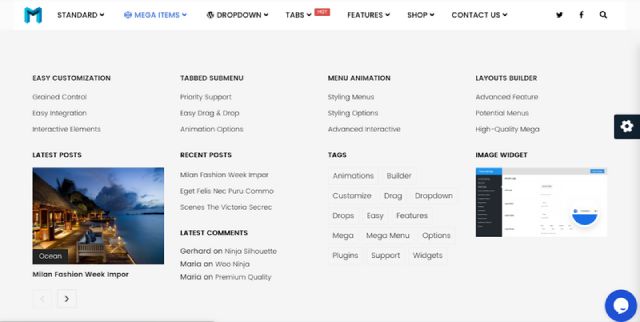
Header với mega menu - menu điều hướng dạng lớn
Trong thời gian gần đây, nhiều thiết kế website đã áp dụng chân trang làm phần mở rộng cho các liên kết điều hướng. Đây là một cách tiết kiệm không gian trong phần header khá hiệu quả. Tuy nhiên, phương pháp này không phải lúc nào cũng phù hợp, đặc biệt khi kích thước trang web ngày càng tăng lên, không chỉ trên máy tính mà còn trên các thiết bị di động.
Một giải pháp để xử lý vấn đề này là tạo ra một loại menu mega - một dạng menu điều hướng rộng lớn. Tuy một số trường hợp nó có thể trở nên phức tạp và khó sử dụng, đặc biệt là trên điện thoại thông minh, mà ngày nay đã trở thành phương tiện truy cập internet phổ biến. Tuy nhiên, sự đổi mới trong thiết kế đã làm cho menu điều hướng dạng lớn trở nên tốt hơn, thân thiện với các thiết bị di động trong năm 2023.
Menu điều hướng dạng lớn chứa một lượng lớn các liên kết điều hướng nội bộ hơn so với các loại menu khác. Thông thường, menu này được kết hợp với menu điều hướng ngang và khi nhấp vào một thành phần, menu sẽ mở ra. Hình thức này thường được sử dụng trên các trang web báo, blog có lượng nội dung phong phú và phức tạp trong nhiều trang con.

Header bên trái
Mắt của người sử dụng internet thường hướng về khu vực trên cùng bên trái của trang web. Đây là lý do tại sao logo thường được đặt ở góc đó. Và khi header nằm ở phía trái, nó trở nên hữu ích vì người dùng thường theo dõi và đọc từ trái sang phải, có thói quen nhìn về phía trái của màn hình trước hết.
Điều này tạo nên không gian lý tưởng cho header của bạn ở phía bên trái. Nó cũng làm cho việc điều hướng trở nên đơn giản, trực quan và tự nhiên hơn. Với kiểu thiết kế header như vậy, điều đáng chú ý là header luôn hiển thị trên trang, không làm người dùng phải cuộn lên trên để tương tác với tiêu đề bất kỳ lúc nào.
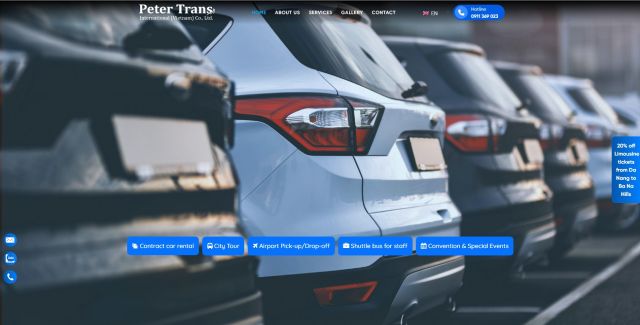
Header nền trong suốt
Header trong website là một phần quan trọng được xác định riêng biệt trong cấu trúc của trang web. Tuy nhiên, như các phần khác trên trang web, không có đường viền rõ ràng để phân biệt rõ ràng giữa phần bắt đầu và phần kết thúc của header.
Xu hướng thiết kế header trong suốt dường như sẽ được chú trọng trong thời gian tới, tạo cảm giác mở rộng cho trang web khi tiêu đề hòa nhập vào phần nội dung còn lại. Một điểm cần chú ý khi sử dụng header trong suốt là đảm bảo độ tương phản màu sắc để các phần tử trong header được hiển thị một cách rõ ràng và dễ sử dụng.

Header là phần xuất hiện đầu tiên, xác định sự nổi bật của trang web của bạn và thường chứa tên, logo, sản phẩm/dịch vụ bạn cung cấp. Vì vậy, tiêu đề của bạn nên được thiết kế:
- Dễ đọc và rõ ràng
- Ngắn gọn
- Dễ nhớ
- Hấp dẫn và nổi bật
Header đóng vai trò quan trọng trong chiến lược của mọi trang web. Mỗi trường hợp đều yêu cầu một cách tiếp cận riêng để phù hợp với đối tượng mục tiêu cụ thể. Không nên bỏ qua việc nghiên cứu kỹ lưỡng về người dùng - điều này luôn là cách tốt nhất để tìm ra giải pháp thiết kế header phù hợp nhất.
Vậy là Megaweb đã chia sẻ đến bạn tất cả các thông tin về Header là gì, chuyên về các kiến thức của Header Website và xu hướng thiết kế Header Website ngày nay. Hy vọng sẽ cung cấp đến bạn những thông tin cần thiết và hữu ích nhất nhé!

Platform là gì? Tổng hợp tất tần tật thông tin về Platform
Trong ngành công nghệ, thuật ngữ Platform được sử dụng rộng rãi. Tuy nhiên, không phải ai cũng hiểu...
Mô hình OSI là gì? Nhiệm vụ và chức năng của 7 tầng OSI
Mô hình OSI phân chia các giao thức truyền thông thành 7 tầng khác nhau, mỗi tầng đảm nhận những chức...
User Agent là gì? Cách thay đổi UA trên các trình duyệt Web
Thuật ngữ User Agent hoặc UA thường được sử dụng rộng rãi trong các trình duyệt web hiện nay như Google...
Traffic là gì? Cách tăng Traffic Organic
Traffic đóng vai trò quyết định trong việc nâng cao vị trí của trang web trong các kết quả tìm kiếm, từ...
Responsive là gì? Lưu ý khi thiết kế web responsive
Trong lĩnh vực lập trình website, Responsive là việc thiết kế trang web sao cho nội dung có thể hiển thị...
Những mẫu giao diện website sáng tạo độc đáo nhất thế giới
Giao diện website đẹp đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu, thu hút người dùng và...

User Agent là gì? Cách thay đổi UA trên các trình duyệt Web
Thuật ngữ User Agent hoặc UA thường được sử dụng rộng rãi trong các trình duyệt web hiện nay như Google...

Migration là gì? Tổng hợp thông tin chi tiết về migration
Migration là một chức năng quan trọng của Active Record, giúp người phát triển thay đổi cấu trúc và dữ...

Header là gì? Tìm hiểu về Header Website
Trong quá trình thiết kế web, không thể bỏ qua phần header vì nó đóng vai trò quan trọng trong cấu trúc...

Docker là gì? Tất tần tật thông tin Docker từ A-Z
Docker là một nền tảng nổi tiếng cung cấp cho người dùng khả năng xây dựng, triển khai, và chạy ứng...

Cơ sở dữ liệu là gì? Đặc điểm và mô hình của cơ sở dữ liệu
Trong thời đại 4.0, cơ sở dữ liệu đóng một vai trò quan trọng trong hầu hết các lĩnh vực. Vậy cơ...

Mô hình OSI là gì? Nhiệm vụ và chức năng của 7 tầng OSI
Mô hình OSI phân chia các giao thức truyền thông thành 7 tầng khác nhau, mỗi tầng đảm nhận những chức...
Bài xem nhiều
Bài viết mới