Footer là gì? Một số lưu ý thiết kế Footer đẹp cho website
Footer là một phần được chú ý khi thiết kế website, xây dựng website chuẩn SEO. Nếu bạn đang tìm hiểu về khái niệm này, bài viết dưới đây của Megaweb là dành cho bạn. Đọc ngay những thông tin dưới đây để hiểu hơn về Footer website nhé!
1. Footer là gì?
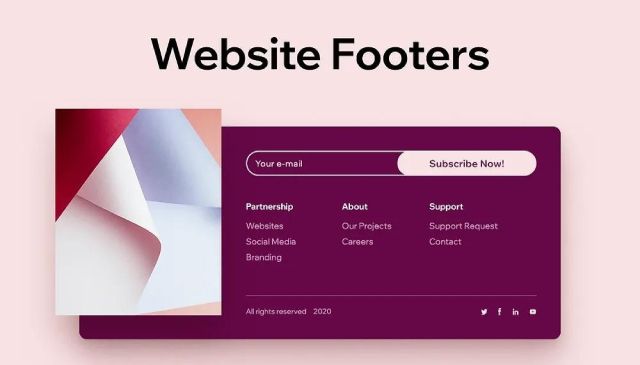
Chân trang hay còn được gọi là Footer của trang web. Đây là một phần quan trọng nằm ở phía dưới cùng của trang, xuất hiện trên mọi trang trong website của bạn. Sự chú ý đặc biệt thường được dành cho quá trình thiết kế của phần Footer, bởi vì đây là nơi mà doanh nghiệp có thể chọn để truyền đạt những thông điệp quan trọng đến người xem của họ. Footer không chỉ là một vị trí tĩnh lặng, mà còn là không gian thích hợp để thể hiện rõ nét các thông tin quan trọng và liên kết mà doanh nghiệp muốn chia sẻ.
Thông thường, phần chân trang của một website sẽ có những thông tin sau:
- Địa chỉ liên hệ.
- Bản đồ đường đi.
- Thông tin bản quyền website.
- Menu.
- Link liên kết đến những trang mạng xã hội cùng đơn vị chủ quản, cùng mục tiêu hoạt động với website.
- Các dịch vụ đơn vị chủ quản website cung cấp.
- Địa chỉ email.
2. Vai trò của Footer đẹp đối với website là gì?
Trong quá trình thiết kế website, nhiều đơn vị chủ quản thường bỏ qua việc tập trung vào phần chân trang, cho rằng nó không đóng một vai trò quan trọng và không thực sự cần thiết. Họ có quan điểm rằng chân trang không thu hút sự quan tâm của người xem và không đóng góp tích cực vào việc tăng tỷ lệ chuyển đổi.
Mặc dù chân trang có thể không nổi bật như nội dung ở phần trên của trang chủ, nhưng việc đầu tư vào phần này vẫn là quan trọng. Nếu biết cách khai thác chân trang một cách hiệu quả, bạn có thể sử dụng nó để định hình hành vi người dùng, tạo niềm tin và thu hút họ. Điều này có thể mang lại nhiều lợi ích quan trọng cho doanh nghiệp của bạn.
Nếu bạn biết cách khai thác chân trang, đây có thể được coi là "mảnh đất vô cùng phong phú" mang lại cho bạn nhiều ưu điểm không ngờ:
- Tăng cường tỷ lệ chuyển đổi, góp phần vào việc thu về doanh thu và lợi nhuận cao hơn.
- Đóng vai trò quan trọng trong chiến lược SEO, giúp website của bạn trở nên hiệu quả và có thứ hạng cao hơn trên các công cụ tìm kiếm.
- Chức năng của chân trang không chỉ giới hạn ở mức độ kỹ thuật, mà còn đóng vai trò quan trọng trong việc tạo ra ấn tượng tích cực và sự tin tưởng từ phía khách hàng. Chân trang giúp khách hàng dễ dàng tìm thấy thông tin cần thiết, tạo ra một trải nghiệm thuận lợi và tích cực cho họ.
3. Footer đẹp cho website cần đảm bảo được yếu tố nào?
Đảm bảo bố cục rõ ràng: Bố cục của phần Footer phải được tổ chức một cách rõ ràng, với mỗi thông tin được sắp xếp ở vị trí hợp lý. Phải thể hiện một cách toàn diện các nội dung cơ bản của trang web. Đồng thời, bố cục này cần có sự khoáng đạt để tạo ra trải nghiệm tốt nhất cho người dùng.
Đảm bảo độ tin cậy và chuyên nghiệp:Các thông tin trong Footer phải phản ánh tính chuyên nghiệp và độ tin cậy cao của trang web đối với khách hàng. Việc tích hợp nút Gọi Điện thoại Hỗ trợ, liên kết đến Google Maps cho đường đi đến cửa hàng, thông tin mã số thuế, và người đại diện sẽ giúp thực hiện các hành động cụ thể như tìm hiểu thông tin chi tiết, liên hệ tư vấn, hoặc thực hiện giao dịch.
Đảm bảo tính thẩm mỹ: Footer cần đảm bảo tính thẩm mỹ bằng cách duy trì sự tương đồng về phong cách thiết kế với phần đầu trang (Header) và hài hòa với tổng thể trang web. Kích thước, bảng phối màu, phông chữ, và các thành phần khác cần được chú trọng để tạo ra một trải nghiệm trực quan và thú vị cho người xem.

4. Bí quyết giúp thiết kế footer đẹp cho website của doanh nghiệp
Để trang web của bạn trở nên hấp dẫn và thu hút nhiều độc giả, bạn cần dành đủ thời gian và công sức để chăm sóc từng phần. Việc quan tâm quá mức hoặc lơ là đối với bất kỳ phần nào trong trang web đều là điều cần tránh. Đặc biệt, khi đến phần chân trang (footer) của trang web, để thu hút sự chú ý từ người dùng, bạn có thể áp dụng ngay những bí quyết sau đây:
Phù hợp với phong cách và định hướng của doanh nghiệp/cửa hàng
Khi bắt đầu thiết kế phần chân trang (footer) cho trang web, điều quan trọng nhất cần chú ý là footer phải thể hiện đúng phong cách và cá tính đặc trưng của doanh nghiệp. Đồng thời, phần chân trang cũng phải truyền tải một cách chính xác thông điệp mà bạn muốn gửi đến khách hàng. Sự hài hòa và đồng nhất trong thiết kế này sẽ giúp khách hàng hiểu rõ về bản chất của doanh nghiệp hoặc cửa hàng của bạn.
Để minh họa điều này, hãy xem xét một ví dụ cụ thể: Nếu trang web của bạn chuyên về sản phẩm thiên nhiên, thiết kế chân trang nên bao gồm nhiều hình ảnh về cây cỏ tươi tắn, tràn ngập sức sống. Mọi hình ảnh và màu sắc trong phần chân trang cần duy trì sự tương đồng với ngôn ngữ thiên nhiên của trang web, tránh tình trạng "lạc quẻ" hoặc không đồng đều, giống như "râu ông nọ cắm cằm bà kia".
Tổng hợp tất cả nội dung chính tại phần chân trang web
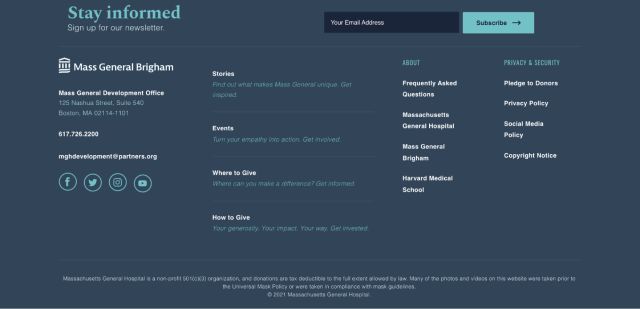
Đối với những khách hàng mới lần đầu truy cập website của bạn, họ thường có xu hướng "du lịch" qua trang web để có cái nhìn tổng quan về giao diện và nội dung. Vì vậy, đừng bỏ lỡ cơ hội này để truyền đạt những thông tin quan trọng nhất về doanh nghiệp hoặc cửa hàng của bạn. Hãy xác định những thông tin không thể thiếu mà bạn muốn đặt ở phần chân trang (footer), tránh cả tình trạng quá dư thừa hoặc thiếu sót.
Thiết kế bộ cục rõ ràng cho footer website
Bí quyết để thiết kế một phần chân trang (footer) đẹp, có khả năng nâng cao tỷ lệ chuyển đổi cho doanh nghiệp hoặc cửa hàng không chỉ bao gồm việc đảm bảo bố cục rõ ràng:
- Tất cả thông tin cần được đặt ở vị trí hợp lý, thể hiện một cái nhìn tổng quan về các nội dung cơ bản của trang web.
- Bố cục cần đảm bảo sự thoải mái để tạo ra trải nghiệm tốt nhất cho khách hàng.
Đảm bảo tính thẩm mỹ trong khi thiết kế phần chân trang
Ngoài tiêu chí bố cục, quan tâm đến yếu tố thẩm mỹ trong thiết kế phần chân trang (footer) của trang web cũng là một điều quan trọng. Điều này bao gồm:
- Sự tương đồng về phong cách thiết kế: Đảm bảo rằng phần chân trang (footer) thể hiện sự tương đồng với phong cách thiết kế của phần đầu trang (header).
- Hài hòa với thiết kế tổng thể: Đảm bảo rằng thiết kế của phần chân trang hài hòa với tổng thể của trang web, tạo ra một ấn tượng thị giác nhất quán.
- Chú trọng đến yếu tố thiết kế: Tập trung vào các yếu tố như font chữ, màu sắc, kích thước, và các chi tiết khác để đảm bảo sự đồng nhất và sự chuyển động mượt mà giữa các phần khác nhau của trang web.
Lựa chọn những hình ảnh đẹp để thiết kế footer website
Thêm những hình ảnh đẹp vào phần chân trang (footer) của trang web không chỉ là một ý tưởng tuyệt vời mà bạn nên tích hợp vào quá trình thiết kế. Đặc biệt, những hình ảnh bạn chọn nên phản ánh sự phù hợp với nội dung hay thông điệp mà bạn muốn truyền đạt. Ví dụ, nếu bạn muốn thể hiện tinh thần năng động và chuyên nghiệp, có thể chọn ảnh đội ngũ nhân viên mặc đồng phục, tràn đầy năng lượng tích cực.
Hình ảnh ấn tượng sẽ dễ dàng ghi nhớ trong tâm trí của khách hàng, mang lại cho họ cái nhìn trực quan về doanh nghiệp hoặc cửa hàng của bạn. Đồng thời, họ cũng có thể thu nhận đầy đủ và chính xác nội dung và thông điệp từ phía bạn, tạo nên một trải nghiệm đa chiều và gần gũi hơn.
Chèn thêm những social icon trong khi thiết kế footer website
Trong hành trình của khách hàng, sau khi khám phá thông tin trên trang web, họ thường muốn tiếp tục khám phá các nền tảng xã hội mà doanh nghiệp hoặc cửa hàng đang sử dụng. Đây là cách họ củng cố niềm tin về sự chuyên nghiệp và uy tín của doanh nghiệp/cửa hàng.
Vì vậy, hãy nhớ tích hợp các biểu tượng xã hội trong quá trình thiết kế phần chân trang (footer) của trang web. Điều này có thể bao gồm các biểu tượng của các nền tảng như Facebook, Instagram, Twitter, hay kênh Youtube... Việc đặt chúng tại phần chân trang giúp người dùng dễ dàng nhấn vào nếu họ thấy thông tin hữu ích và muốn chia sẻ. Hơn nữa, đây cũng là vị trí chiến lược giúp giảm thiểu sự xao lạc cho người dùng khi họ duyệt qua trang web.
![]()
Tạo ra điểm nhấn ấn tượng ở chân trang web bằng sự tương phản
Một chiêu thuật tuyệt vời khác mà bạn nên áp dụng khi thiết kế phần chân trang (footer) của trang web là tạo ra sự tương phản độc đáo. Thực tế cho thấy, những trang web sử dụng thiết kế tương phản thường ghi điểm với ấn tượng khó phai trong tâm trí của khách hàng.
Tuy nhiên, nếu bạn không phải là người chuyên nghiệp trong lĩnh vực thiết kế web, việc áp dụng chiêu thuật này có thể trở nên khó khăn. Tuy nhiên, bài viết này sẽ cung cấp cho bạn một số mẹo nhỏ để thực hiện điều này, bao gồm:
- Đơn giản hóa hình ảnh: Giảm đơn giản hóa các hình ảnh để tạo ra sự tương phản và sự rõ ràng, giúp chúng nổi bật và dễ nhận biết.
- Sử dụng đồ họa có tính thị giác cao:Chọn các đồ họa có tính thị giác cao để tăng cường sự tương phản và thu hút sự chú ý của người xem.
- Lựa chọn màu sắc tương phản: Sử dụng màu sắc tương phản để làm nổi bật phần chân trang, đồng thời vẫn giữ được sự hài hòa với tổng thể của trang web.
5. Footer website có thể chỉnh sửa hay không?
Một câu hỏi phổ biến mà nhiều người đặt ra là liệu phần chân trang (footer) của trang web có thể được chỉnh sửa hay không. Câu trả lời là có, nhưng nếu bạn chỉ là quản trị viên thông thường, quá trình này có thể trở nên khá phức tạp. Một chút sơ xuất có thể dẫn đến việc trang web của bạn mất điểm vĩnh viễn về mặt thiết kế.
Vậy nếu bạn muốn thực hiện chỉnh sửa phần chân trang của trang web, bạn nên thực hiện như thế nào? Phương pháp tốt nhất là nhanh chóng liên hệ với những chuyên gia về lập trình hoặc đơn vị thiết kế web chuyên nghiệp để nhận được sự hỗ trợ. Quá trình chỉnh sửa sẽ diễn ra một cách đơn giản, an toàn và không gây ảnh hưởng đến chất lượng của trang web của bạn.
Lời kết:
Footer được xem là một thành phần không thể thiếu trên mọi trang web. Chủ cửa hàng có khả năng tùy chỉnh thông tin trong phần chân trang để không chỉ giúp khách hàng dễ dàng tìm kiếm thông tin hữu ích mà còn tạo ra giá trị thương hiệu và thúc đẩy doanh số bán hàng.
Đối với nội dung của footer, bạn có thể xem xét việc bổ sung các thông tin như giới thiệu về công ty, danh mục sản phẩm, địa chỉ, hướng dẫn đường đi, thông tin liên hệ, và nhiều nội dung khác. Khi thực hiện thiết kế phần chân trang, đặc biệt cần chú ý đến việc sắp xếp bố cục và màu sắc để đảm bảo tính nổi bật và sự hài hòa khi nhìn tổng thể trang web.
Vậy là Megaweb đã chia sẻ đến bạn khái niệm về Footer là gì và những lưu ý để thiết kế Footer đẹp cho website. Hy vọng sẽ cung cấp đến bạn những thông tin bổ ích và cần thiết nhất nhé!
Xem thêm:

Top 9 công ty thiết kế website Phan Thiết - Bình Thuận uy tín
Chọn dịch vụ thiết kế website chất lượng giúp SEO tốt hơn, tiếp cận nhiều đối tượng khách hàng...
CMS là gì? Chức năng, phân loại và lưu ý sử dụng CMS là gì?
CMS là hệ thống quản lý nội dung trên website. Đây là một công cụ quan trọng trong việc quản lý thông...
Chọn wordpress.org, wordpress.com, hay blogger để làm blog
Có nhiều nền tảng để hỗ trợ cho bạn làm blog một cách đơn giản và nhanh chóng. Nhưng bạn đã chọn...
Chia Sẻ Bí Kíp A-Z Về Thiết Kế Landing Page Đẹp Và Hiệu Quả
Hướng dẫn các bước thiết kế landing page chuyên nghiệp, hiệu quả và tùy chỉnh landing page, các mẫu...
Category là gì? Hướng dẫn cách tạo Category trên website nhanh chóng và đơn giản
Category là một phần quan trọng trong cấu trúc của một trang web, đóng vai trò quan trọng trong việc tối...
CDN là gì? Tổng hợp những thông tin nên biết về CDN
CDN không còn là điều gì xa lạ đối với những người quản trị website và quản lý máy chủ có quy mô...

Top 9 trang web thương hiệu thời trang nổi tiếng nhất Việt Nam
Các trang web thương hiệu thời trang đang ngày càng phát triển lớn mạnh tại thị trường Việt Nam. Vì...

10+ các nhà cung cấp dịch vụ hosting tốt nhất tại Việt Nam
Nên mua hosting ở đâu uy tín, cùng Megaweb điểm danh top 10+ nhà cung cấp dịch vụ web hosting chất lượng...

Top 9 trang web về du lịch đẹp, ấn tượng hàng đầu Việt Nam
Một trang web về du lịch đẹp sẽ thu hút nhiều khách hàng, thân thiện với người dùng, phục vụ nhiều...

Top 9 công ty thiết kế website Phan Thiết - Bình Thuận uy tín
Chọn dịch vụ thiết kế website chất lượng giúp SEO tốt hơn, tiếp cận nhiều đối tượng khách hàng...

20+ Mẫu logo con gà ấn tượng, độc đáo và sáng tạo
Hình tượng của con gà đóng vai trò quan trọng như một biểu tượng đặc trưng trong văn hóa cả ở phương...

Chia Sẻ Bí Kíp A-Z Về Thiết Kế Landing Page Đẹp Và Hiệu Quả
Hướng dẫn các bước thiết kế landing page chuyên nghiệp, hiệu quả và tùy chỉnh landing page, các mẫu...
Bài xem nhiều
Bài viết mới