Wireframe là gì? Cách thiết lập Wireframe là gì?
Wireframe đóng vai trò quan trọng trong quá trình thiết kế và phát triển sản phẩm. Trong quá trình sáng tạo sản phẩm, nó được coi như một "ngôn ngữ" biểu đạt thông qua các bản vẽ thiết kế, hỗ trợ việc giao tiếp giữa developer, product manager và designer. Hãy cùng Megaweb tìm hiểu chi tiết hơn về Wireframe là gì và cách thiết lập Wireframe hiệu quả nhất nhé!
1. Wireframe là gì?
Wireframe, còn được gọi là khung xương hoặc cấu trúc dây, là một công cụ hình ảnh hóa quan trọng để thiết kế các trang web ở mức độ cấu trúc. Thông thường, một wireframe được sử dụng để sắp xếp nội dung và chức năng trên một trang. Nó cũng được áp dụng trong quá trình xây dựng khung cơ bản của trang web trước khi tiến hành thiết kế chi tiết. Quá trình này đòi hỏi sự tạo ra, bổ sung và hoàn thiện nội dung.
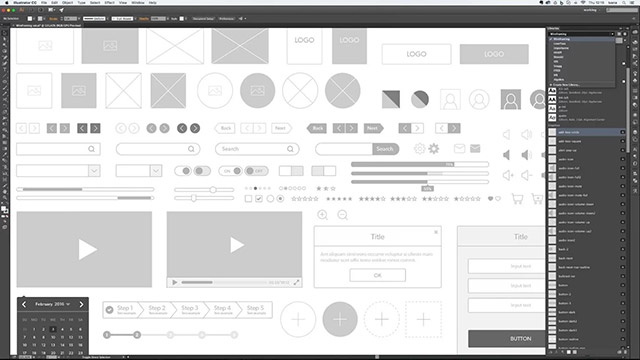
Một cách diễn đạt khác, wireframe có thể được miêu tả như các bố cục đơn giản đen trắng, phác thảo theo kích thước và vị trí cụ thể của từng thành phần trang, chức năng trang, khu vực chuyển đổi hoặc mọi đường dẫn trong trang web của bạn. Chúng đơn giản, không chứa màu sắc, lựa chọn về font chữ, logo hoặc bất kỳ yếu tố thiết kế nào khác. Sự tập trung chủ yếu của wireframe là về cấu trúc của trang web.
2. Tại sao bạn nên sử dụng Wireframe?
Các doanh nghiệp nên áp dụng Wireframe vì công cụ này có ảnh hưởng to lớn trong quá trình xây dựng website. Thực tế, đây là một vấn đề ít được nhắc đến và nhận thức chưa cao. Các ưu điểm chính khi sử dụng Wireframe bao gồm:
- Hiển thị rõ ràng và đầy đủ các yếu tố cần thiết của một giao diện web tiêu chuẩn.
- Khả năng tạo sức hút, nâng cao trải nghiệm người dùng khi truy cập trang web.
- Xây dựng và phát triển giao diện trang web một cách sáng tạo và hấp dẫn hơn.
- Hạn chế lỗi, dễ dàng chỉnh sửa, và thuận tiện trong việc kiểm soát rủi ro khi triển khai.

3. Các bước xây dựng khung thiết kế Wireframe hiệu quả
Wireframe là bước quan trọng trong thiết kế giao diện. Giống như một bản thiết kế kiến trúc, nó yêu cầu sơ đồ đen trắng trước khi xây dựng cấu trúc hoàn chỉnh. Nó quyết định cách người dùng tương tác với giao diện, bao gồm các trạng thái như nút bấm hoặc hành vi của menu. Đặc biệt, wireframe tập trung vào tương tác mà không bị ảnh hưởng bởi màu sắc hay kiểu chữ. Có 9 bước quan trọng khi thiết kế Wireframe hiệu quả.
Bước 1: Khai thác những cảm hứng
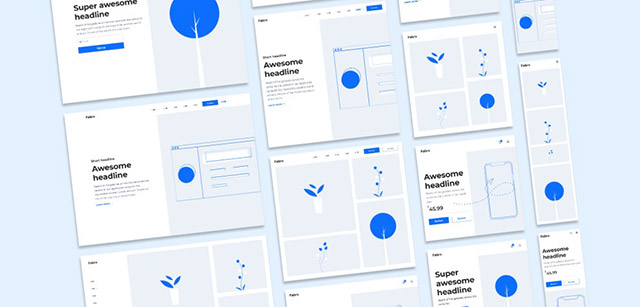
Tìm ý tưởng là điều quan trọng nhất. Một hình ảnh có thể diễn đạt hàng nghìn từ. Theo dõi và nắm bắt sẽ giúp bạn hiểu tổng quan về quy trình thiết kế Wireframe của nhà thiết kế. Sử dụng các bookmark trên trình duyệt cũng hữu ích. Theo dõi các nhà thiết kế và trang web sẽ giúp bạn hiểu cách Wireframe tổ chức thông tin cho giao diện.
Bước 2: Thiết kế quy trình của bạn
Thiết kế là quá trình có tổ chức. Để tận dụng sức mạnh của mình, bạn cần xác định các quy trình phù hợp. Dựa vào kinh nghiệm cá nhân, hãy xem xét việc chọn Framework HTML/CSS cho các dự án của bạn. Thử nghiệm để tìm ra quy trình hiệu quả nhất và không cần phải hoàn hảo ngay từ đầu. Tự đánh giá và phát triển quy trình theo phong cách của riêng bạn là chìa khóa để tiến bộ.
Bước 3: Lựa chọn các công cụ
Xây dựng một trang web không đơn giản nhưng cũng không quá phức tạp. Công cụ quan trọng để tạo Wireframe có sẵn. Tuy nhiên, có nhiều công cụ và bạn cần lựa chọn một công cụ phù hợp dựa trên các lần thử nghiệm để đạt hiệu quả tốt nhất.
Bước 4: Thiết lập một Grid
Hệ thống Grid là cách tổ chức đơn giản, giúp bố trí các thành phần dễ dàng. Ví dụ, khi sử dụng Illustrator, bạn bắt đầu bằng việc thiết lập kích thước tài liệu, ví dụ như 1280 x 900. Điều này giúp đảm bảo co giãn linh hoạt với các độ phân giải di động, giới hạn tối đa là 1140 pixel.
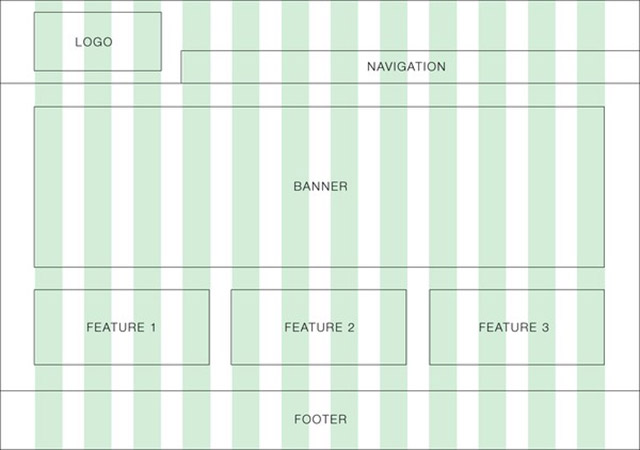
Bước 5: Xác định bố cục với các ô
Bắt đầu bằng việc vẽ ô trên Grid, sau đó xác định thứ tự thông tin bạn muốn hiển thị. Trình tự tốt thường từ trên xuống dưới và từ trái sang phải, như mô tả dưới đây. Bạn có thể sáng tạo với bố cục tùy thuộc vào mục tiêu và đối tượng, nhưng hãy duy trì sự có trật tự trong việc trình bày thông tin.

Bước 6: Xác định thứ bậc thông tin với Typography
Khi đã xếp các ô hợp lý, bắt đầu thêm nội dung để đánh giá cấu trúc. Quan trọng là thông tin cần phải rõ ràng, ngay cả trong Wireframe đen trắng. Sử dụng kích thước phông chữ khác nhau giúp phân biệt cấp độ thông tin. Điền thông tin chi tiết để hiểu rõ hơn về bố cục và sửa chữa nếu cần. Đây là một phần quan trọng trong quá trình thiết kế Wireframe.
Bước 7: Tinh chỉnh với dãy màu xám
Tận dụng dãy màu xám giúp bạn xác định được cường độ trực quan của các thành phần.
Bước 8: Wireframe có mức độ chi tiết cao
Đây là bước cải thiện và tối ưu quá trình tổ chức Wireframe. Không bắt buộc, nhưng để tăng hiệu suất, có thể xem xét. Tạo Wireframe chi tiết cao rất quan trọng. Điền chi tiết thực tế và xác định phông chữ hoặc màu sắc phù hợp. Trong giai đoạn trực quan hoặc viết code, lặp lại chu kỳ giữa phản hồi và thiết kế Wireframe là cách tốt nhất.
Bước 9: Chuyển đổi Wireframe thành Giao diện trực quan
Bước cuối cùng để hoàn thiện giao diện là sử dụng công cụ Illustration. Nó có thể xuất ra tập tin .psd với hầu hết các layer có thể chỉnh sửa.
4. Ưu điểm của Wireframe là gì?
- Giúp thiết kế dễ hình dung cấu trúc tổng thể của trang web, bao gồm hệ thống phân cấp cho từng mục, giúp đánh giá và điều chỉnh sắp xếp trang web dễ dàng hơn.
- Với hình ảnh đơn giản đen trắng, Wireframe tối ưu hóa thời gian thiết kế và chỉnh sửa, tập trung vào yêu cầu cần thiết.
- Xác định chính xác nội dung quan trọng, tạo ra giao diện UX/UI tiêu chuẩn và thân thiện với người dùng.
- Là công cụ mạnh mẽ giúp tạo ra sản phẩm phù hợp với người dùng và thực hiện chuyển đổi hiệu quả trên trang web.
- Dễ dàng tạo sự đồng thuận và hiểu nhau giữa các bên liên quan, hỗ trợ mọi người hình dung tổng quan và phạm vi của trang web, cũng như đưa ra ý kiến góp ý để cải thiện website.

5. Nhược điểm của Wireframe là gì?
- Đối với người không chuyên về thiết kế web, việc hiểu và tưởng tượng ra trang web từ một wireframe khó vì nhiều chi tiết đã được lược bỏ.
- Trong trường hợp các website phức tạp, Wireframe cần sự kết hợp giữa designer và content cũng như hỗ trợ từ developer.
- Wireframe quá chi tiết có thể gây khó khăn cho người thiết kế, cần phân biệt rõ wireframe và bản phác thảo chi tiết để tránh ảnh hưởng đến hiệu quả thiết kế.
- Kích thước ban đầu của các khối hoặc mục trên trang web không được xác định trong wireframe.
6. Những nền tảng sáng tạo Wireframe ưa chuộng
Omnigraffle
Omnigraffle là công cụ thiết kế wireframe chỉ hỗ trợ MacOS. Nó có nhiều tính năng tốt như bố cục tự động, smart guide và tuỳ biến các đối tượng. Các tính năng tương tự cũng có trong phần mềm Adobe CS, nhưng Adobe có giá khá đắt. Để tiết kiệm chi phí, Omnigraffle có giá chỉ khoảng 100$.
Illustrator
Adobe Illustrator là một công cụ phổ biến trong thiết kế, cũng được sử dụng để tạo wireframe. Nhanh chóng và đáp ứng các yêu cầu cần thiết, giúp tiết kiệm thời gian cho designer.
Với Illustrator, bạn có thể sao chép và chèn hình ảnh vào wireframe. Công cụ này cho phép tùy chỉnh layer và xuất file dưới định dạng PDF. Ngoài ra, nó còn hỗ trợ chỉnh sửa trên Photoshop để kiểm tra thiết kế chữ.

Axure
Axure là một trong những công cụ hàng đầu trong thiết kế Wireframe, có sẵn cho cả Windows và MacOS. Nó cung cấp trải nghiệm chuyên nghiệp với nhiều tính năng tiện ích.
Với Axure, bạn có thể dễ dàng tạo wireframe bằng cách kéo-thả hình khối có sẵn hoặc tạo mới, và thêm nội dung vào vị trí cần thiết. Bạn có thể xem trước wireframe bằng cách click vào mục public để điều chỉnh và hoàn thiện trang web của bạn.
Trên đây là bài viết về Wireframe là gì mà Megaweb muốn chia sẻ đến bạn. Hy vọng sẽ cung cấp đến bạn những thông tin hữu ích để có cái nhìn toàn diện về Wireframe và tận dụng được nó để tối ưu hiệu quả công việc của mình nhé!
Xem thêm:
- Ý nghĩa và cách sử dụng hình khối trong thiết kế web
- Cách phối màu cơ bản trong thiết kế website dành cho developer
- Hệ thống lưới trong thiết kế website là gì? Có quan trọng không?
- Ý nghĩa màu sắc trong thiết kế và cách ứng dụng hiệu quả
- Thiết kế đồ họa là gì? Kỹ năng và tố chất để học thiết kế đồ họa?

Top 9 trang web về du lịch đẹp, ấn tượng hàng đầu Việt Nam
Một trang web về du lịch đẹp sẽ thu hút nhiều khách hàng, thân thiện với người dùng, phục vụ nhiều...
Top 9 trang web thương hiệu thời trang nổi tiếng nhất Việt Nam
Các trang web thương hiệu thời trang đang ngày càng phát triển lớn mạnh tại thị trường Việt Nam. Vì...
10+ các nhà cung cấp dịch vụ hosting tốt nhất tại Việt Nam
Nên mua hosting ở đâu uy tín, cùng Megaweb điểm danh top 10+ nhà cung cấp dịch vụ web hosting chất lượng...

Top 9 trang web thương hiệu thời trang nổi tiếng nhất Việt Nam
Các trang web thương hiệu thời trang đang ngày càng phát triển lớn mạnh tại thị trường Việt Nam. Vì...

10+ các nhà cung cấp dịch vụ hosting tốt nhất tại Việt Nam
Nên mua hosting ở đâu uy tín, cùng Megaweb điểm danh top 10+ nhà cung cấp dịch vụ web hosting chất lượng...

Top 9 trang web về du lịch đẹp, ấn tượng hàng đầu Việt Nam
Một trang web về du lịch đẹp sẽ thu hút nhiều khách hàng, thân thiện với người dùng, phục vụ nhiều...

Top 9 công ty thiết kế website Phan Thiết - Bình Thuận uy tín
Chọn dịch vụ thiết kế website chất lượng giúp SEO tốt hơn, tiếp cận nhiều đối tượng khách hàng...

20+ Mẫu logo con gà ấn tượng, độc đáo và sáng tạo
Hình tượng của con gà đóng vai trò quan trọng như một biểu tượng đặc trưng trong văn hóa cả ở phương...

Chia Sẻ Bí Kíp A-Z Về Thiết Kế Landing Page Đẹp Và Hiệu Quả
Hướng dẫn các bước thiết kế landing page chuyên nghiệp, hiệu quả và tùy chỉnh landing page, các mẫu...
Bài xem nhiều
Bài viết mới

.jpg)